Custom-Action
Mit einem benutzerdefiniertem Knoten besteht die Möglichkeit, Skripte nach dem Laden der Webseite auszuführen.
An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird.
Anlegen des Knotens
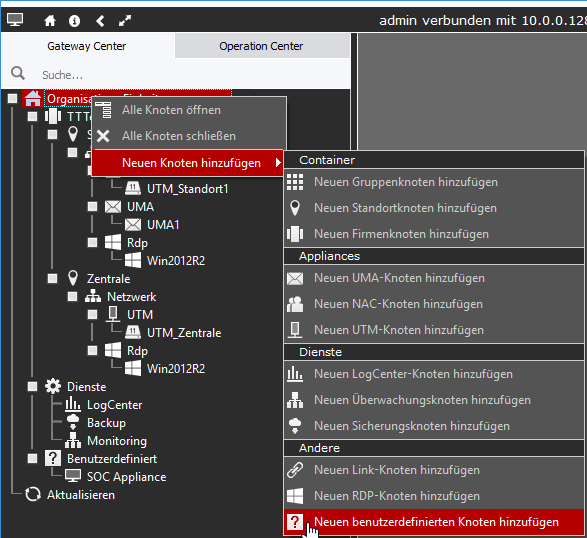
Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf Neuen Knoten hinzufügen.
In diesem Fall wird dann Neuen benutzerdefinierten Knoten hinzufügen ausgewählt.
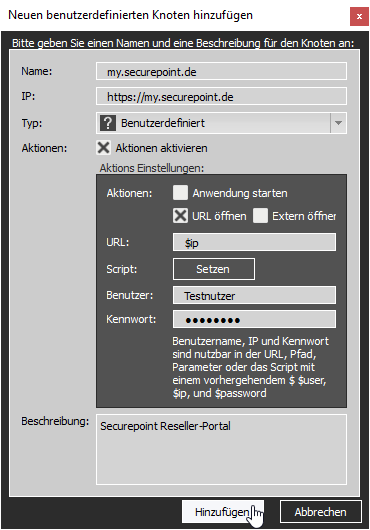
Beim Anlegen des Knotens werden folgende Werte verwendet.
| Beschreibung des Knoten | |
| Name: | my.securepoint.de |
| IP: | https://my.securepoint.de |
| Typ: | Benutzerdefiniert |
| Aktionen: | Aktionen aktivieren |
| Aktions Einstellungen: | |
| Aktionen: | URL öffnen |
| URL: | $ip |
| Benutzer: | Anmeldename am Resellerportal |
| Kennwort: | Passwort für das Resellerportal |
| Beschreibung: | Frei wählbar |
Diese Eingaben werden mit einem Klick auf Hinzufügen gespeichert.
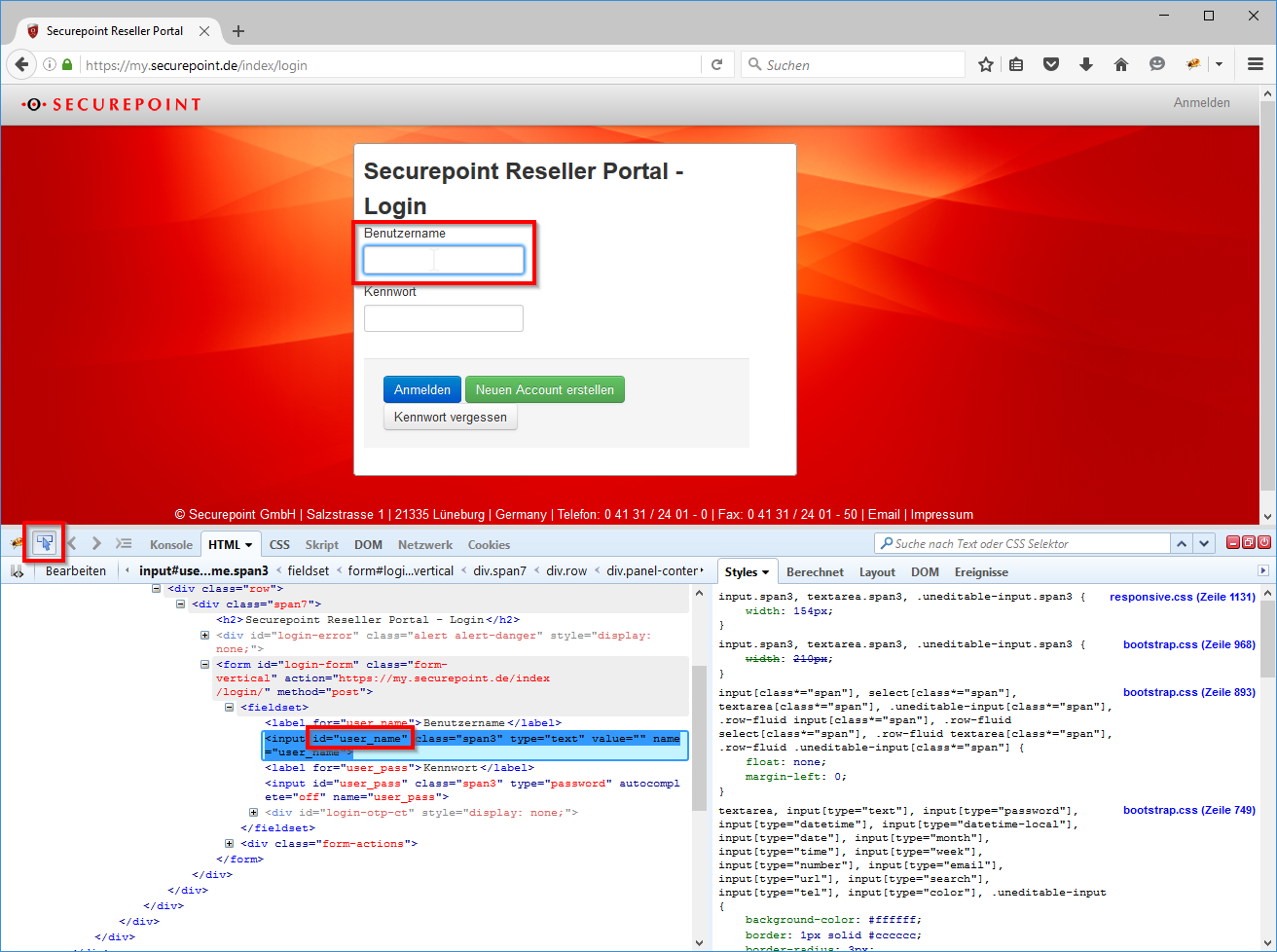
Nachdem der Knoten gespeichert wurde, müssen die Feldnamen und der Button-Name ermittelt werden.
Dieses geht zum Beispiel gut im Firefox mit der Firebug-Erweiterung.
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes.
Damit kann nun das Skript erstellt werden.
dafür stellen wir sicher, dass mit "document.ready" alles geladen und und setzen dann über die ermittelten Selektoren die Werte bzw. lösen das Event aus.
$( document ).ready(function() {
$("#user_name").val("$user");
$("#user_pass").val("$password");
$(".btn.btn-primary").click();
});