| Parameter |
Bedeutung
|
 Parameter 3 Parameter 2
|
| |1 |
Bildname
|
|2
l= |
Legende, In Tabellen linksbündig außerhalb rechtsbündig
|
|3
Abb= |
Abb: mit css-Klasse Abb versehener Text: bold, small rechtsbündig
|
| class= |
css-Klasse, vor allem für Größe:
width-xxl=55% ,
width-xl=50%,
width-l=40%,
width-m=35%,
width-s=30%,
width-xs=25%,
width-xxs=20%
|
| style= |
Style-Angaben
|
|
|
| Beispiel |
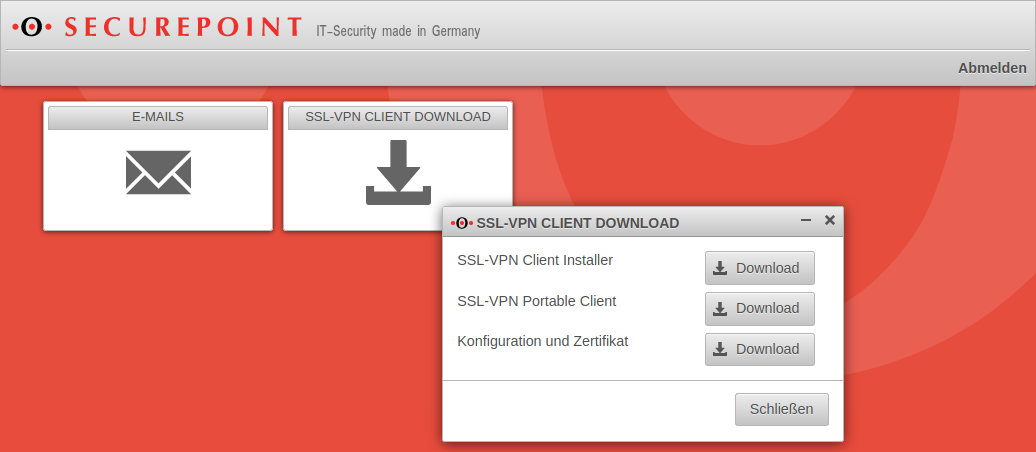
{{Bild| Bildname | Parameter 2 | Parameter 3 | class=width-xl }}
|
 Parameter 3 Parameter 2
|
|
|
| Kommt irgendwo im Dokument vorher (nicht als direktes Elternelement) die Klasse .new_design vor erfolgt die Darstellung anders:
|
| Beispiel |
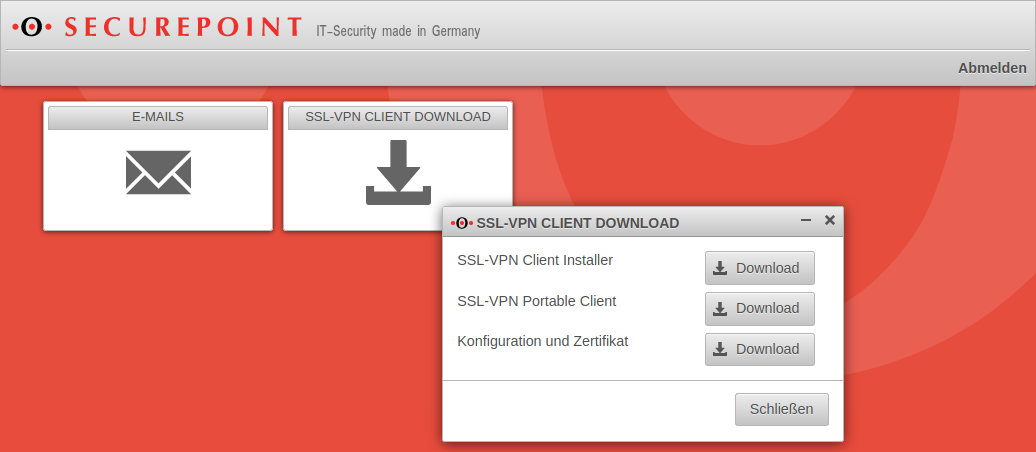
{{Bild| UTM v12.6 Fallback Netzwerkschnittstellen bearbeiten.png |Parameter 2 | Parameter 3 | Parameter 4 | Parameter 5 | Parameter6 | icon=fa-chart-bar | icon-text=icon-text | icon2=fa-close | icon2-text=icon2-text | icon3-text=icon3-text | icon3=fa-close}} |
 Parameter 3 Parameter 2
|
| |4 |
Dialog-Titel
|
| |5 |
Dialog Menü
|
| |6 |
Dialog Untermenü
|
| |icon= |
(Font-Awesome-) Klasse des 1. Icons
Default=fa-close
|
| |icon-text= |
Beschriftung der 1. Schaltfläche
|
| |icon2= |
(Font-Awesome-) Klasse des 2. Icons
|
| |icon2-text= |
Beschriftung der 2. Schaltfläche
|
| |icon3= |
(Font-Awesome-) Klasse des 3. Icons
|
| |icon3-text= |
Beschriftung der 3. Schaltfläche
|
|
|