Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (5 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
==Custom-Action== | ==Custom-Action== | ||
Mit einem | Mit einem benutzerdefinierten Knoten besteht die Möglichkeit, Skripte nach dem Laden der Webseite auszuführen. | ||
An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird. | An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird. | ||
===Anlegen des Knotens=== | ===Anlegen des Knotens=== | ||
[[Datei: | [[Datei:SOC3_Bendevknothinz.png|200px|thumb|right|Benutzerdefinierten Knoten hinzufügen]] | ||
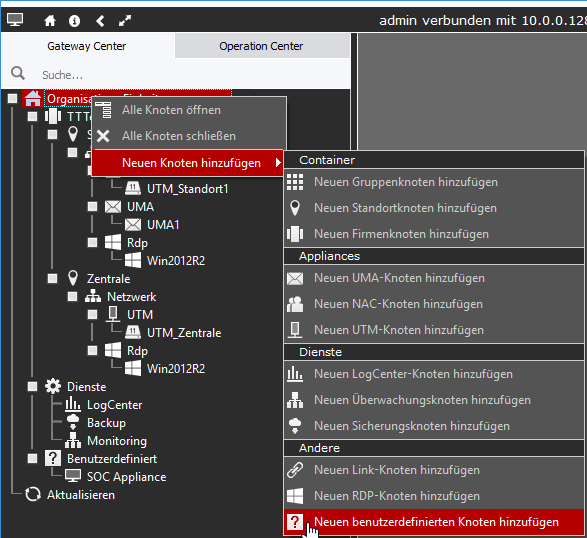
Das | Das Anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein Klick auf ''Neuen Knoten hinzufügen''. <br> | ||
In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | ||
[[Datei: | |||
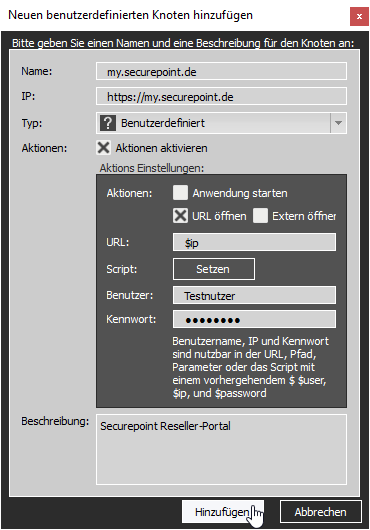
[[Datei:SOC3_Bendefknotenurl.png|200px|thumb|right|Benutzerdefinierten Knoten definieren]] | |||
Beim Anlegen des Knotens werden folgende Werte verwendet. | Beim Anlegen des Knotens werden folgende Werte verwendet. | ||
{| | {| | ||
|style="background:#FFCBCB" colspan="2"| Beschreibung des Knoten | |style="background:#FFCBCB" colspan="2"| '''Beschreibung des Knoten''' | ||
|- | |- | ||
|Name:|| my.securepoint.de | |Name:|| my.securepoint.de | ||
| Zeile 24: | Zeile 35: | ||
|Aktionen:|| Aktionen aktivieren | |Aktionen:|| Aktionen aktivieren | ||
|- | |- | ||
|style="background:#FFCBCB" colspan="2"| Aktions Einstellungen: | |colspan="2"| | ||
|- | |||
|style="background:#FFCBCB" colspan="2"| '''Aktions Einstellungen:''' | |||
|- | |- | ||
|Aktionen:|| URL öffnen | |Aktionen:|| URL öffnen | ||
| Zeile 32: | Zeile 45: | ||
|Benutzer:|| Anmeldename am Resellerportal | |Benutzer:|| Anmeldename am Resellerportal | ||
|- | |- | ||
|Kennwort:|| Passwort | |Kennwort:|| Passwort für das Resellerportal | ||
|- | |- | ||
|Beschreibung:|| Frei wählbar | |Beschreibung: || Frei wählbar | ||
|} | |} | ||
Diese Eingaben werden mit einem Klick auf ''Hinzufügen'' gespeichert. | |||
| Zeile 43: | Zeile 58: | ||
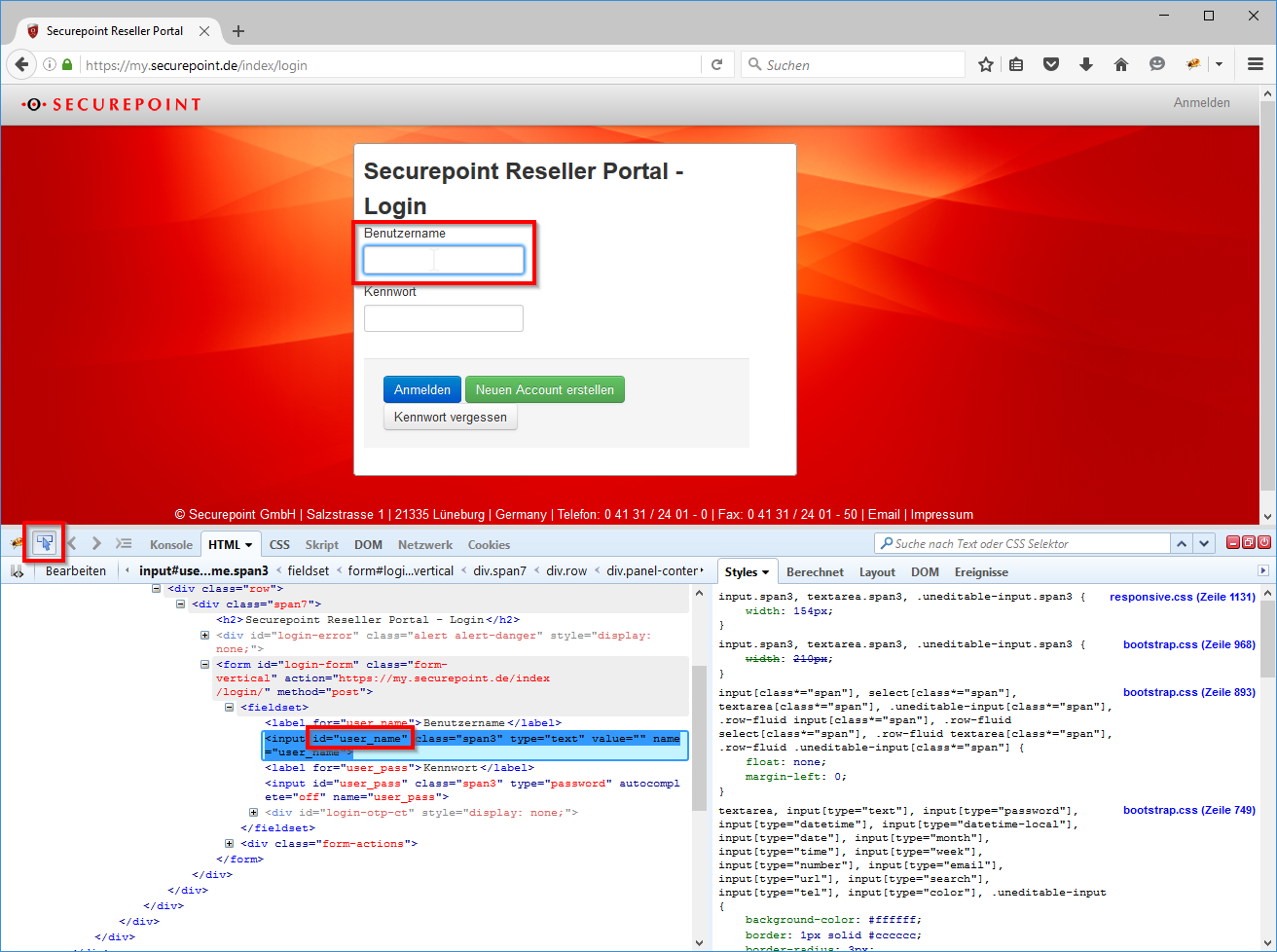
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes. | Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes. | ||
[[Datei: | [[Datei:FF_FB_getFieldnames.png|500px|thumb|center|Firebug Feldnamen herausfinden]] | ||
Damit kann nun das Skript erstellt werden. | |||
===Script erstellen=== | |||
Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem Klick auf die Schaltfläche ''Setzen'' in den Aktions Einstellungen ein Fenster, in das das Script eingetragen wird. | |||
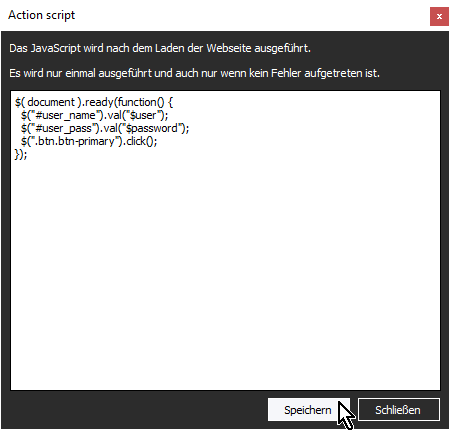
[[Datei:SOC3_login_script.png|200px|thumb|right|Script]] | |||
Wird auf der Webseite JQuery benutzt, wird mit ''document.ready'' sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst. | |||
$( document ).ready(function() { | $( document ).ready(function() { | ||
| Zeile 54: | Zeile 75: | ||
$(".btn.btn-primary").click(); | $(".btn.btn-primary").click(); | ||
}); | }); | ||
In dem Skript werden die Platzhalter ''$user'' und ''$password'' benutzt, welche beim Ausführen durch die im Knoten festgelegten Werte ersetzt werden. Das das Reseller-Portal jQuery benutzt, ist das Setzen der Werte sehr einfach. Falls ein anderes Framework bzw. auch keins benutzt wird, sollte in der jeweiligen Dokumentation das Setzen nachgeschlagen werden. | |||
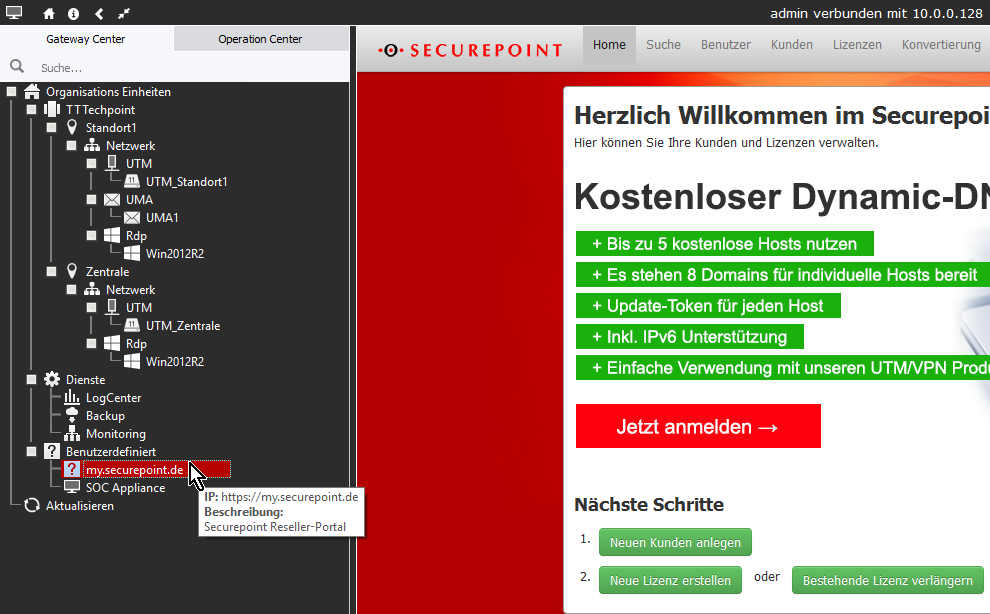
Nach dem Setzen des Skriptes, kann nun das Reseller-Portal über einen Doppelklick auf dem Knoten geöffnet werden. | |||
[[Datei:SOC3_rsplogin.png|500px|thumb|center|Automatischer Login]] | |||
Aktuelle Version vom 22. April 2016, 15:51 Uhr
Custom-Action
Mit einem benutzerdefinierten Knoten besteht die Möglichkeit, Skripte nach dem Laden der Webseite auszuführen.
An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird.
Anlegen des Knotens

Das Anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein Klick auf Neuen Knoten hinzufügen.
In diesem Fall wird dann Neuen benutzerdefinierten Knoten hinzufügen ausgewählt.

Beim Anlegen des Knotens werden folgende Werte verwendet.
| Beschreibung des Knoten | |
| Name: | my.securepoint.de |
| IP: | https://my.securepoint.de |
| Typ: | Benutzerdefiniert |
| Aktionen: | Aktionen aktivieren |
| Aktions Einstellungen: | |
| Aktionen: | URL öffnen |
| URL: | $ip |
| Benutzer: | Anmeldename am Resellerportal |
| Kennwort: | Passwort für das Resellerportal |
| Beschreibung: | Frei wählbar |
Diese Eingaben werden mit einem Klick auf Hinzufügen gespeichert.
Nachdem der Knoten gespeichert wurde, müssen die Feldnamen und der Button-Name ermittelt werden.
Dieses geht zum Beispiel gut im Firefox mit der Firebug-Erweiterung.
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes.

Damit kann nun das Skript erstellt werden.
Script erstellen
Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem Klick auf die Schaltfläche Setzen in den Aktions Einstellungen ein Fenster, in das das Script eingetragen wird.

Wird auf der Webseite JQuery benutzt, wird mit document.ready sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst.
$( document ).ready(function() {
$("#user_name").val("$user");
$("#user_pass").val("$password");
$(".btn.btn-primary").click();
});
In dem Skript werden die Platzhalter $user und $password benutzt, welche beim Ausführen durch die im Knoten festgelegten Werte ersetzt werden. Das das Reseller-Portal jQuery benutzt, ist das Setzen der Werte sehr einfach. Falls ein anderes Framework bzw. auch keins benutzt wird, sollte in der jeweiligen Dokumentation das Setzen nachgeschlagen werden.
Nach dem Setzen des Skriptes, kann nun das Reseller-Portal über einen Doppelklick auf dem Knoten geöffnet werden.