Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 7: | Zeile 7: | ||
===Anlegen des Knotens=== | ===Anlegen des Knotens=== | ||
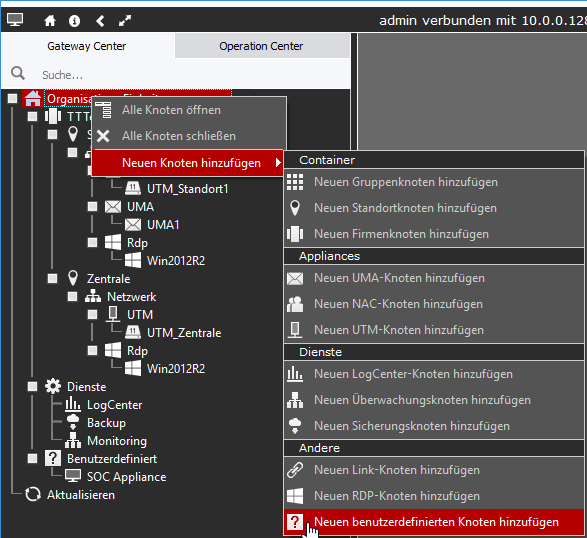
[[Datei:SOC3_Bendevknothinz.png|200px|right|Benutzerdefinierten Knoten hinzufügen]] | [[Datei:SOC3_Bendevknothinz.png|200px|thumb|right|Benutzerdefinierten Knoten hinzufügen]] | ||
Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf ''Neuen Knoten hinzufügen''. <br> | Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf ''Neuen Knoten hinzufügen''. <br> | ||
In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | ||
| Zeile 21: | Zeile 21: | ||
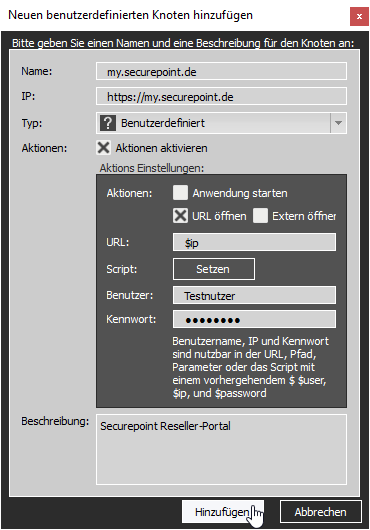
[[Datei:SOC3_Bendefknotenurl.png|200px|right|Benutzerdefinierten Knoten definieren]] | [[Datei:SOC3_Bendefknotenurl.png|200px|thumb|right|Benutzerdefinierten Knoten definieren]] | ||
Beim Anlegen des Knotens werden folgende Werte verwendet. | Beim Anlegen des Knotens werden folgende Werte verwendet. | ||
| Zeile 58: | Zeile 58: | ||
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes. | Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes. | ||
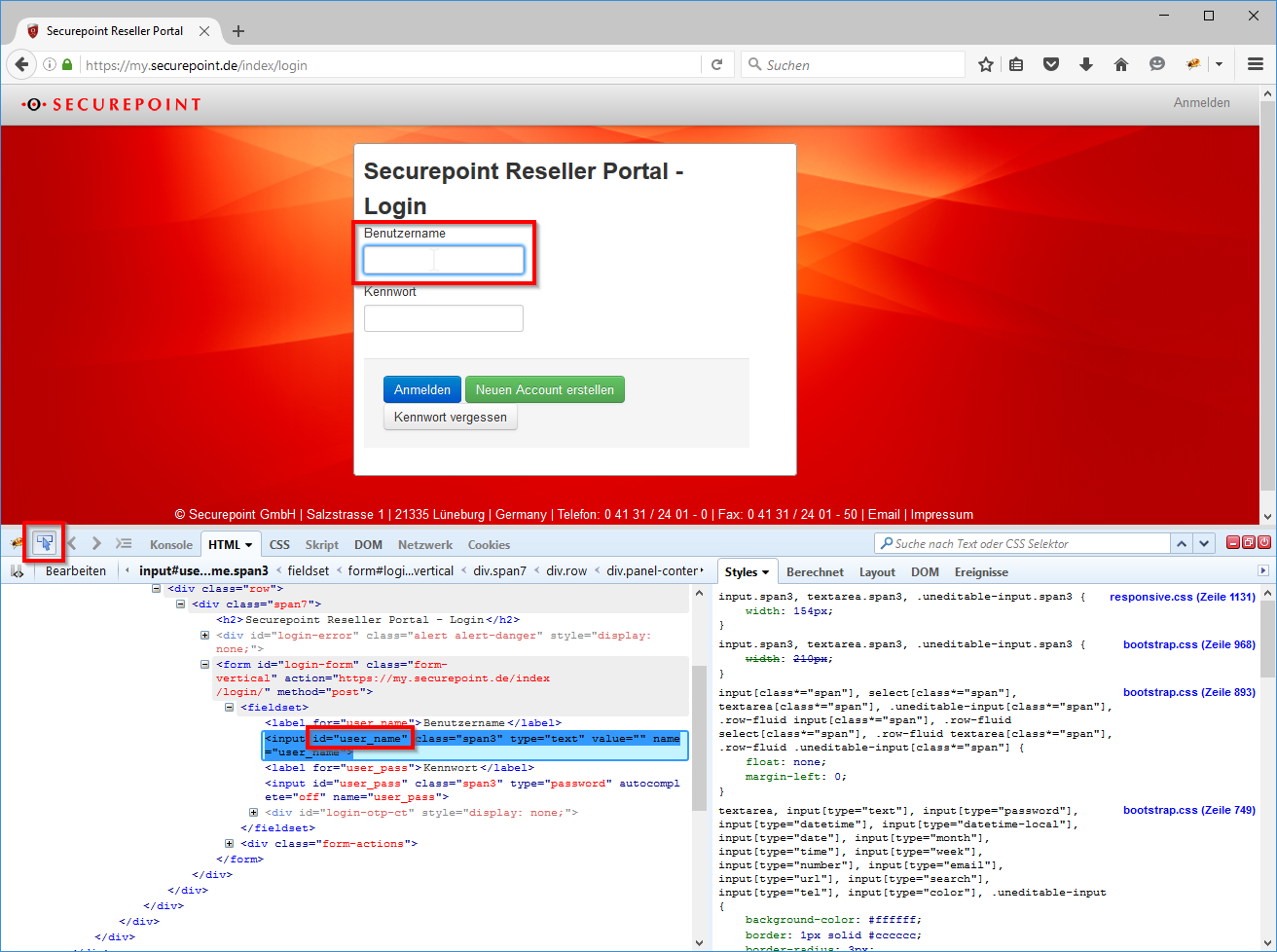
[[Datei:FF_FB_getFieldnames.png|500px|center|Firebug Feldnamen herausfinden]] | [[Datei:FF_FB_getFieldnames.png|500px|thumb|center|Firebug Feldnamen herausfinden]] | ||
| Zeile 80: | Zeile 67: | ||
Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem klick auf die Schaltfläche Script: ''Setzen'' in den Aktions Einstellungen ein Fenster in das die Kommandos eingetragen werden. | Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem klick auf die Schaltfläche Script: ''Setzen'' in den Aktions Einstellungen ein Fenster in das die Kommandos eingetragen werden. | ||
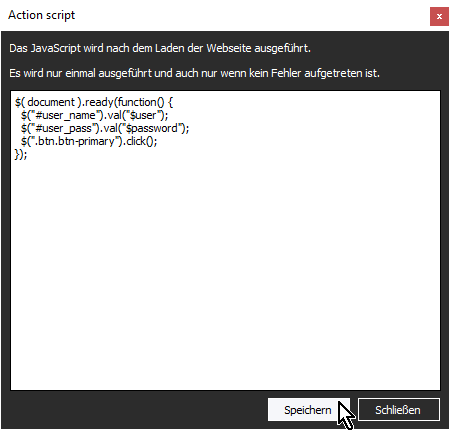
[[Datei:SOC3_login_script.png|200px|right|Script]] | [[Datei:SOC3_login_script.png|200px|thumb|right|Script]] | ||
Mit ''document.ready'' wird sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst. | Mit ''document.ready'' wird sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst. | ||
| Zeile 94: | Zeile 81: | ||
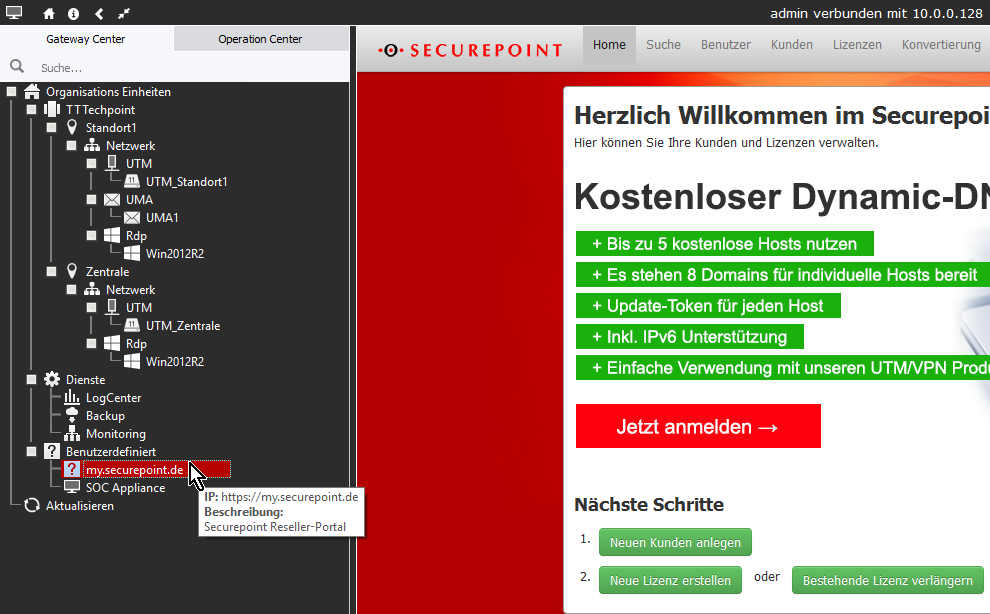
Nach dem Setzen des Skriptes, kann nun das Reseller-Portal über einen Doppelklick auf dem Knoten geöffnet werden. | Nach dem Setzen des Skriptes, kann nun das Reseller-Portal über einen Doppelklick auf dem Knoten geöffnet werden. | ||
[[Datei:SOC3_rsplogin.png|500px|center|Automatischer Login]] | [[Datei:SOC3_rsplogin.png|500px|thumb|center|Automatischer Login]] | ||
Version vom 22. April 2016, 15:31 Uhr
Custom-Action
Mit einem benutzerdefiniertem Knoten besteht die Möglichkeit, Skripte nach dem Laden der Webseite auszuführen.
An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird.
Anlegen des Knotens

Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf Neuen Knoten hinzufügen.
In diesem Fall wird dann Neuen benutzerdefinierten Knoten hinzufügen ausgewählt.

Beim Anlegen des Knotens werden folgende Werte verwendet.
| Beschreibung des Knoten | |
| Name: | my.securepoint.de |
| IP: | https://my.securepoint.de |
| Typ: | Benutzerdefiniert |
| Aktionen: | Aktionen aktivieren |
| Aktions Einstellungen: | |
| Aktionen: | URL öffnen |
| URL: | $ip |
| Benutzer: | Anmeldename am Resellerportal |
| Kennwort: | Passwort für das Resellerportal |
| Beschreibung: | Frei wählbar |
Diese Eingaben werden mit einem Klick auf Hinzufügen gespeichert.
Nachdem der Knoten gespeichert wurde, müssen die Feldnamen und der Button-Name ermittelt werden.
Dieses geht zum Beispiel gut im Firefox mit der Firebug-Erweiterung.
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes.

Damit kann nun das Skript erstellt werden.
Script erstellen
Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem klick auf die Schaltfläche Script: Setzen in den Aktions Einstellungen ein Fenster in das die Kommandos eingetragen werden.

Mit document.ready wird sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst.
$( document ).ready(function() {
$("#user_name").val("$user");
$("#user_pass").val("$password");
$(".btn.btn-primary").click();
});
In dem Skript werden die Platzhalter $user und $password benutzt, welche beim Ausführen durch die im Knoten festgelegten Werte ersetzt werden. Das das Reseller-Portal jQuery benutzt, ist das Setzen der Werte sehr einfach. Falls ein anderes Framework bzw. auch keins benutzt wird, sollte in der jeweiligen Dokumentation das Setzen nachgeschlagen werden.
Nach dem Setzen des Skriptes, kann nun das Reseller-Portal über einen Doppelklick auf dem Knoten geöffnet werden.