Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 7: | Zeile 7: | ||
===Anlegen des Knotens=== | ===Anlegen des Knotens=== | ||
[[Datei: | [[Datei:SOC3_Bendevknothinz.png|200px|right|Benutzerdefinierten Knoten anlegen]] | ||
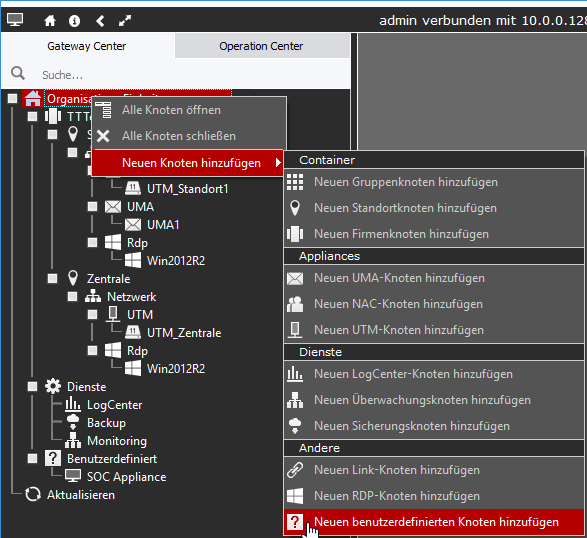
Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf ''Neuen Knoten hinzufügen''. <br> | Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf ''Neuen Knoten hinzufügen''. <br> | ||
In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | ||
[[Datei: | [[Datei:SOC3_Bendefknotenurl.png|200px|right|Benutzerdefinierter Knoten]] | ||
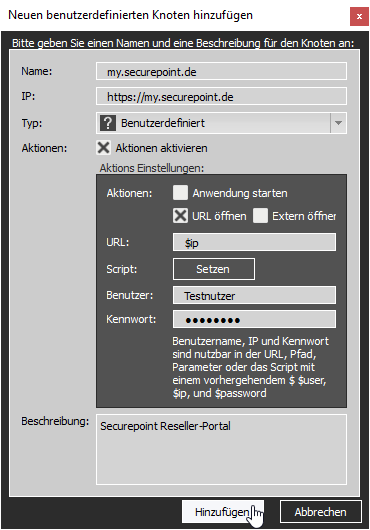
Beim Anlegen des Knotens werden folgende Werte verwendet. | Beim Anlegen des Knotens werden folgende Werte verwendet. | ||
{| | {| | ||
|style="background:#FFCBCB" colspan="2"| Beschreibung des Knoten | |style="background:#FFCBCB" colspan="2"| '''Beschreibung des Knoten''' | ||
|- | |- | ||
|Name:|| my.securepoint.de | |Name:|| my.securepoint.de | ||
| Zeile 24: | Zeile 25: | ||
|Aktionen:|| Aktionen aktivieren | |Aktionen:|| Aktionen aktivieren | ||
|- | |- | ||
|style="background:#FFCBCB" colspan="2"| Aktions Einstellungen: | |colspan="2"| | ||
|- | |||
|style="background:#FFCBCB" colspan="2"| '''Aktions Einstellungen:''' | |||
|- | |- | ||
|Aktionen:|| URL öffnen | |Aktionen:|| URL öffnen | ||
| Zeile 32: | Zeile 35: | ||
|Benutzer:|| Anmeldename am Resellerportal | |Benutzer:|| Anmeldename am Resellerportal | ||
|- | |- | ||
|Kennwort:|| Passwort | |Kennwort:|| Passwort für das Resellerportal | ||
|- | |- | ||
|Beschreibung:|| Frei wählbar | |Beschreibung: || Frei wählbar | ||
|} | |} | ||
Diese Eingaben werden mit einem Klick auf ''Hinzufügen'' gespeichert. | |||
| Zeile 43: | Zeile 48: | ||
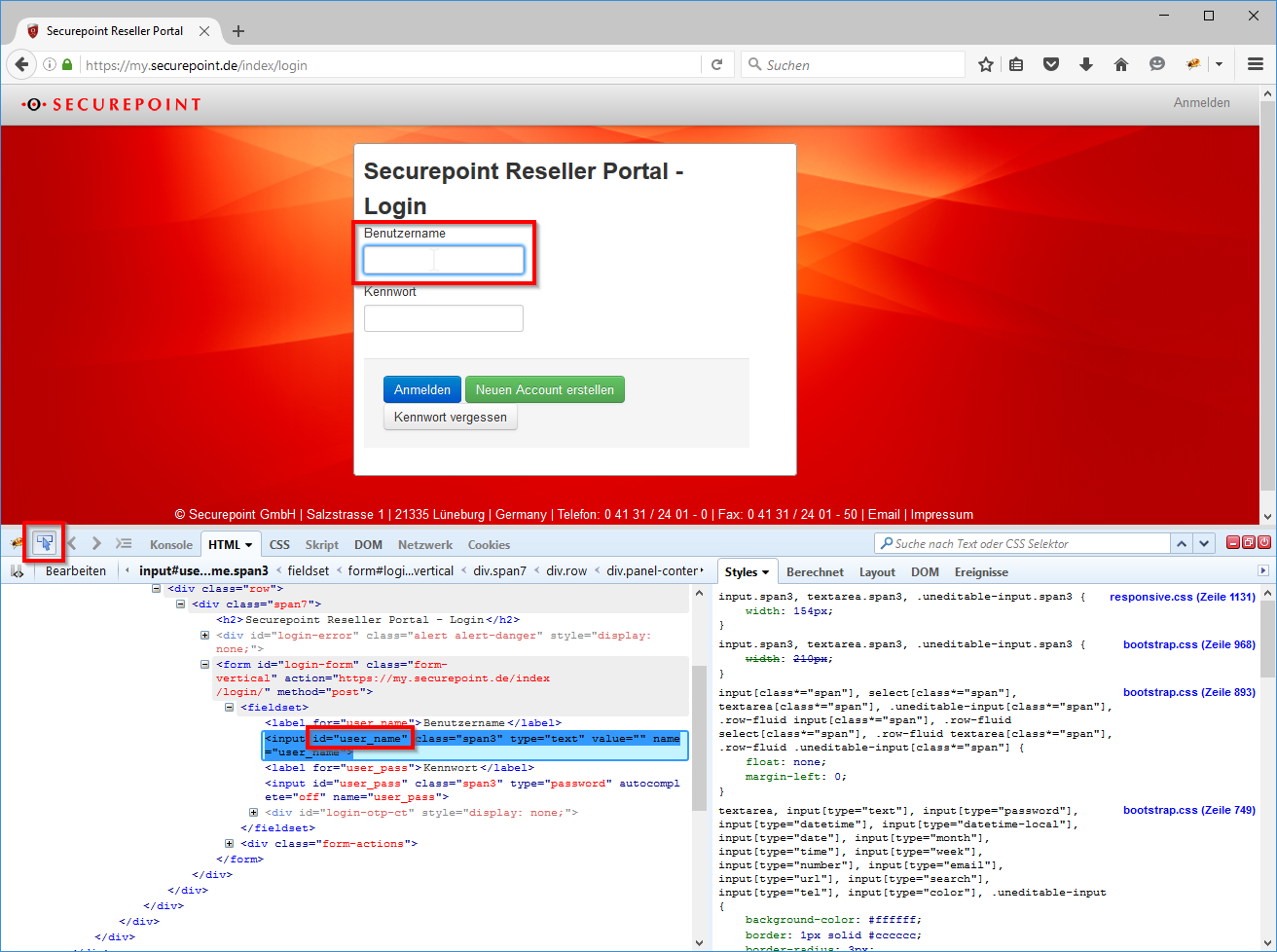
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes. | Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes. | ||
[[Datei: | [[Datei:FF_FB_getFieldnames.png|500px|center|Firebug Feldnamen herausfinden]] | ||
Damit kann nun das Skript erstellt werden. | |||
dafür stellen wir sicher, dass mit "document.ready" alles geladen und und setzen dann über die ermittelten Selektoren die Werte bzw. lösen das Event aus. | |||
[[Datei:SOC3_Custom-Settings.png|500px|center|Benutzerdefinierter Knoten]] | [[Datei:SOC3_Custom-Settings.png|500px|center|Benutzerdefinierter Knoten]] | ||
Version vom 22. April 2016, 14:48 Uhr
Custom-Action
Mit einem benutzerdefiniertem Knoten besteht die Möglichkeit, Skripte nach dem Laden der Webseite auszuführen.
An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird.
Anlegen des Knotens

Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf Neuen Knoten hinzufügen.
In diesem Fall wird dann Neuen benutzerdefinierten Knoten hinzufügen ausgewählt.

Beim Anlegen des Knotens werden folgende Werte verwendet.
| Beschreibung des Knoten | |
| Name: | my.securepoint.de |
| IP: | https://my.securepoint.de |
| Typ: | Benutzerdefiniert |
| Aktionen: | Aktionen aktivieren |
| Aktions Einstellungen: | |
| Aktionen: | URL öffnen |
| URL: | $ip |
| Benutzer: | Anmeldename am Resellerportal |
| Kennwort: | Passwort für das Resellerportal |
| Beschreibung: | Frei wählbar |
Diese Eingaben werden mit einem Klick auf Hinzufügen gespeichert.
Nachdem der Knoten gespeichert wurde, müssen die Feldnamen und der Button-Name ermittelt werden.
Dieses geht zum Beispiel gut im Firefox mit der Firebug-Erweiterung.
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes.

Damit kann nun das Skript erstellt werden.
dafür stellen wir sicher, dass mit "document.ready" alles geladen und und setzen dann über die ermittelten Selektoren die Werte bzw. lösen das Event aus.
$( document ).ready(function() {
$("#user_name").val("$user");
$("#user_pass").val("$password");
$(".btn.btn-primary").click();
});