Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Dirkg (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 10: | Zeile 10: | ||
Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf ''Neuen Knoten hinzufügen''. <br> | Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf ''Neuen Knoten hinzufügen''. <br> | ||
In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | In diesem Fall wird dann ''Neuen benutzerdefinierten Knoten hinzufügen'' ausgewählt. | ||
[[Datei:SOC3_Bendefknotenurl.png|200px|right|Benutzerdefinierter Knoten]] | [[Datei:SOC3_Bendefknotenurl.png|200px|right|Benutzerdefinierter Knoten]] | ||
| Zeile 67: | Zeile 77: | ||
Damit kann nun das Skript erstellt werden. | Damit kann nun das Skript erstellt werden. | ||
===Script erstellen=== | |||
Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem klick auf die Schaltfläche Script: ''Setzen'' in den Aktions Einstellungen ein Fenster in das die Kommandos eingetragen werden. | |||
[[Datei:SOC3_login_script.png|200px|right|Script]] | |||
Mit ''document.ready'' wird sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst. | |||
$( document ).ready(function() { | $( document ).ready(function() { | ||
Version vom 22. April 2016, 15:14 Uhr
Custom-Action
Mit einem benutzerdefiniertem Knoten besteht die Möglichkeit, Skripte nach dem Laden der Webseite auszuführen.
An diesem Beispiel wird erklärt, wie dieses für das Securepoint Reseller-Portal gemacht wird.
Anlegen des Knotens

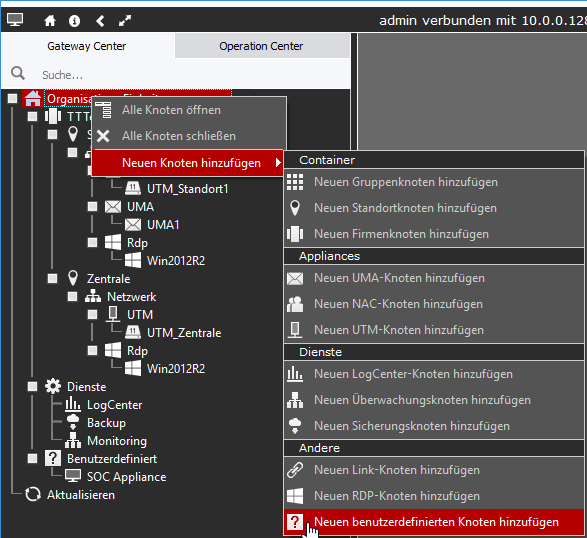
Das anlegen eines neuen Knoten geschieht per Rechtsklick auf eine Organisationseinheit und anschließend ein klick auf Neuen Knoten hinzufügen.
In diesem Fall wird dann Neuen benutzerdefinierten Knoten hinzufügen ausgewählt.

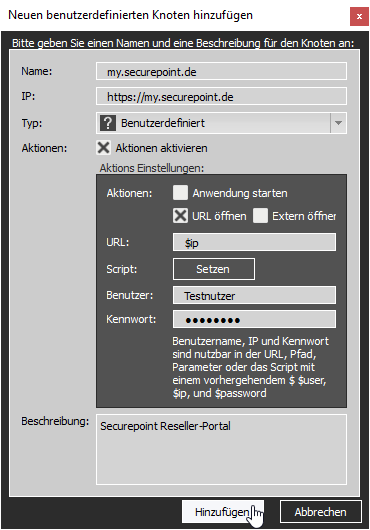
Beim Anlegen des Knotens werden folgende Werte verwendet.
| Beschreibung des Knoten | |
| Name: | my.securepoint.de |
| IP: | https://my.securepoint.de |
| Typ: | Benutzerdefiniert |
| Aktionen: | Aktionen aktivieren |
| Aktions Einstellungen: | |
| Aktionen: | URL öffnen |
| URL: | $ip |
| Benutzer: | Anmeldename am Resellerportal |
| Kennwort: | Passwort für das Resellerportal |
| Beschreibung: | Frei wählbar |
Diese Eingaben werden mit einem Klick auf Hinzufügen gespeichert.
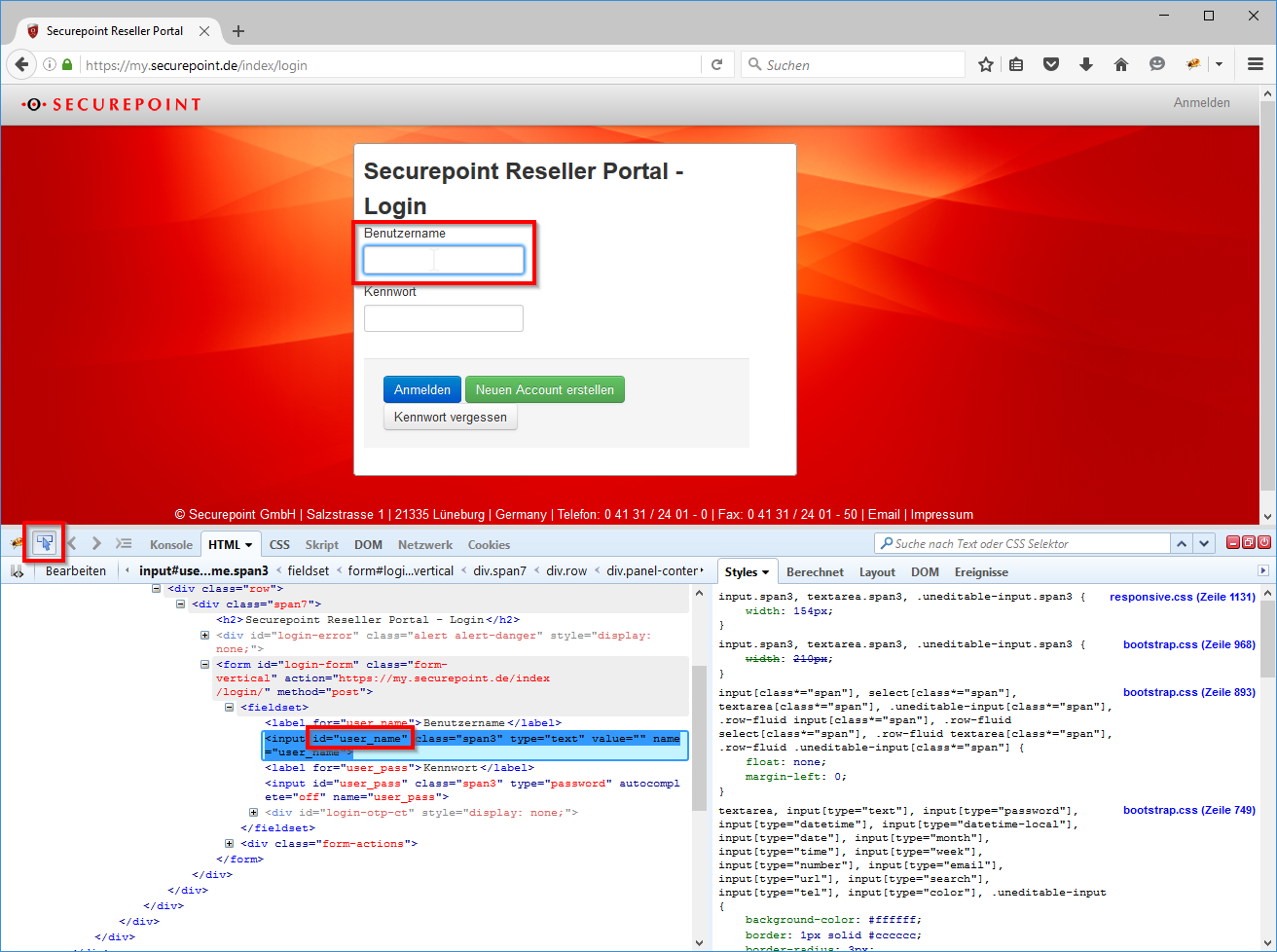
Nachdem der Knoten gespeichert wurde, müssen die Feldnamen und der Button-Name ermittelt werden.
Dieses geht zum Beispiel gut im Firefox mit der Firebug-Erweiterung.
Dafür wird auf die Untersuchen-Schaltfläche geklickt und bei der Fahrt mit dem Mauszeiger über die gewünschten Input-Felder erscheinen dann darunter der Name bzw. die Klasse des Feldes.

Damit kann nun das Skript erstellt werden.
Script erstellen
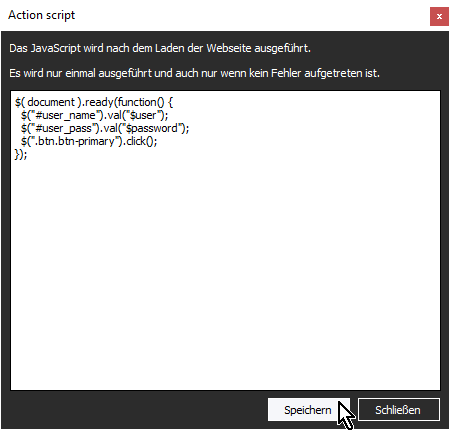
Nach einem Rechtsklick auf den neuen Knoten um diesen zu bearbeiten, öffnet sich nach dem klick auf die Schaltfläche Script: Setzen in den Aktions Einstellungen ein Fenster in das die Kommandos eingetragen werden.

Mit document.ready wird sichergestellt, dass alles geladen wird und über die ermittelten Selektoren werden die Werte gesetzt bzw. das Event ausgelöst.
$( document ).ready(function() {
$("#user_name").val("$user");
$("#user_pass").val("$password");
$(".btn.btn-primary").click();
});